Embeddings as Shapes v0.1
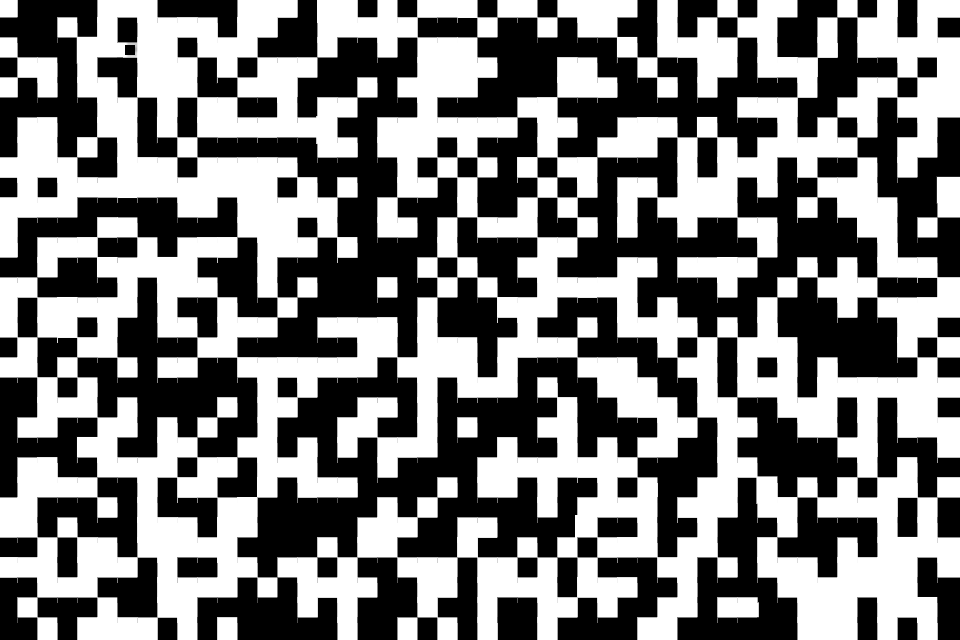
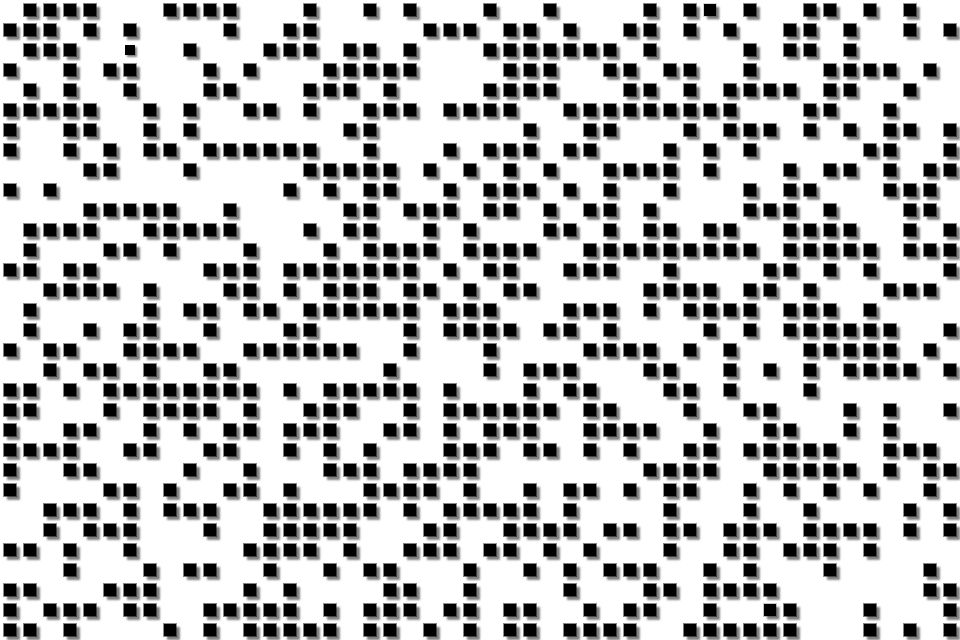
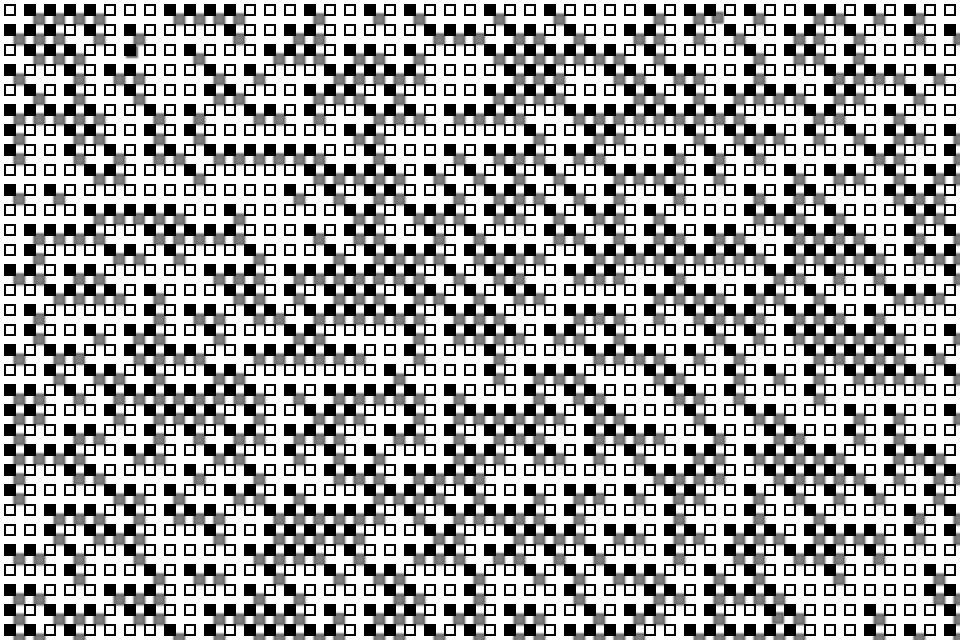
Embeddings, this time as shapes! (v0.1)

Similar concept to visualizing embeddings vectors with colors.
Current issue is how to treat scale and drop shadow! I want the higher values to "pop" out of the canvas, but so many values are close to each other to be indiscernible value gradients. Workshopping it!




Code
const min = Math.min(...embedding);
const max = Math.max(...embedding);
const settings = {
// Pass the p5 instance, and preload function if necessary
p5: { p5 },
// Turn on a render loop
animate: false,
};
canvasSketch(({ p5 }) => {
return ({ p5 }) => {
// create a grid of squares from embeddings.length
// assign each square a color from the embedding value
// scale shapes from min and max values from 0 to 1
function scaleShapes(value) {
return ((value - min) / (max - min)) * 10;
}
const padding = 10;
p5.createCanvas(480, 320);
const scaledShapes = embedding.map(scaleShapes);
// return index of min and max scaledShapes
const minIndex = scaledShapes.indexOf(Math.min(...scaledShapes));
const maxIndex = scaledShapes.indexOf(Math.max(...scaledShapes));
console.log(minIndex, maxIndex);
console.log(scaledShapes[minIndex], scaledShapes[maxIndex]);
// create a grid of squares from embeddings.length
for (let i = 0; i < 48; i++) {
for (let j = 0; j < 32; j++) {
const index = i * 32 + j;
// p5.noStroke();
// put a rect in middle of padding index
// p5.rectMode(p5.CORNER);
// p5.rect(i * 10, j * 10, 10, 10);
// if embedding value at index is negative, fill with black
if (embedding[index] < 0) {
p5.fill(0);
// add a drop shadow
p5.drawingContext.shadowOffsetX = 2 + scaledShapes[index];
p5.drawingContext.shadowOffsetY = 2 + scaledShapes[index];
p5.drawingContext.shadowBlur = 2;
p5.drawingContext.shadowColor = "rgba(0,0,0,0.2)";
} else {
p5.fill(255);
// remove drop shadow
p5.drawingContext.shadowOffsetX = 0;
p5.drawingContext.shadowOffsetY = 0;
p5.drawingContext.shadowBlur = 0;
p5.drawingContext.shadowColor = "rgba(0,0,0,0)";
}
p5.noStroke();
p5.rectMode(p5.CENTER);
p5.rect(i * 10 + (padding / 2), j * 10 + (padding / 2),
5 + scaledShapes[index],
5 + scaledShapes[index]);
}
}
};
}, settings);
bramadams.dev is a reader-supported published Zettelkasten. Both free and paid subscriptions are available. If you want to support my work, the best way is by taking out a paid subscription.




