I Must Find A Place For Their Souls To Rest
I'm done with the feelings I've learned to know in paradox

Results





Process
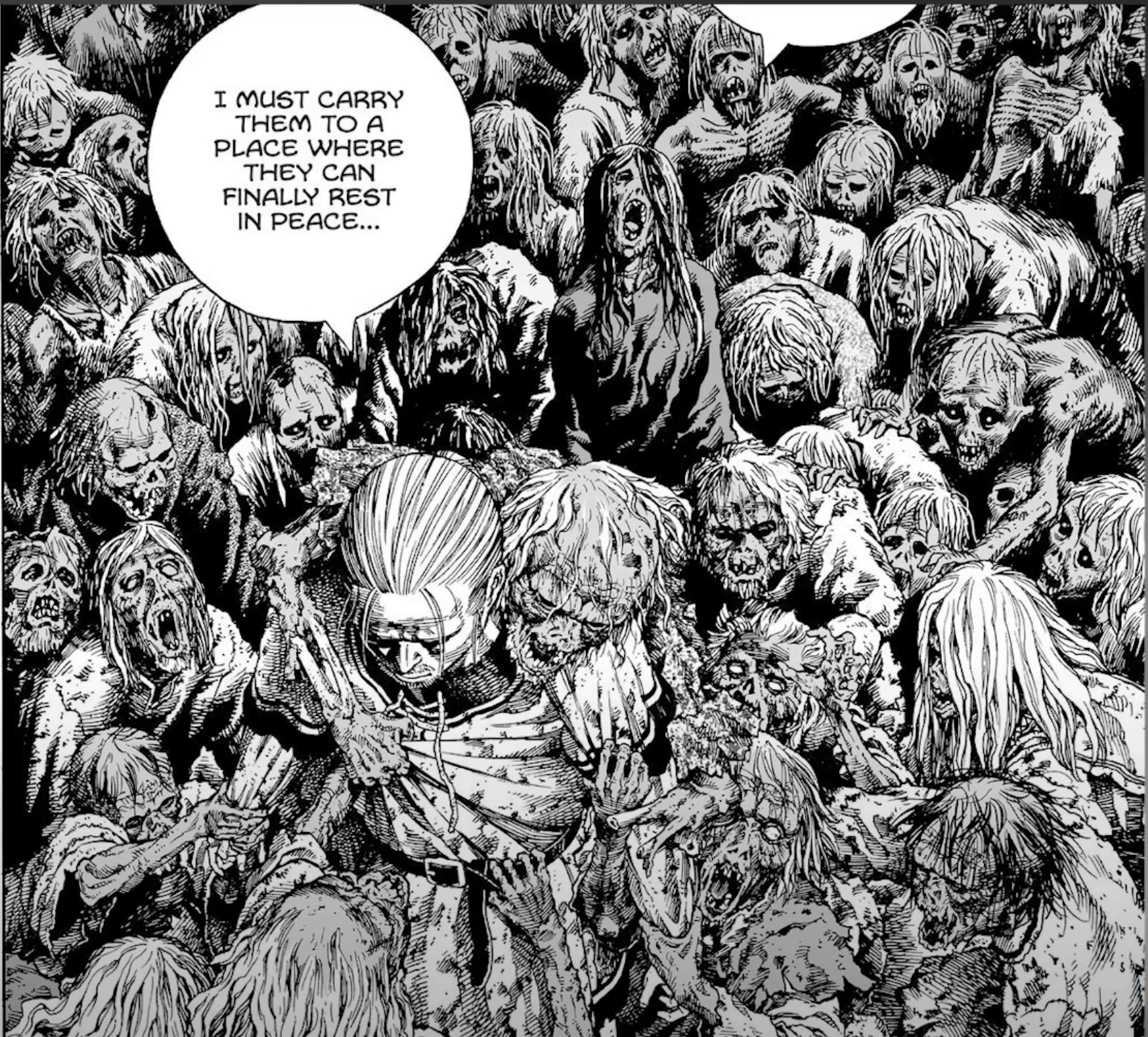
Inspiration (Spoiler Alert for Vinland Saga!)

- Generate background image with DALL-E
- Run the following code
Code
const canvasSketch = require("canvas-sketch");
const p5 = require("p5");
let img;
const preload = (p5) => {
img = p5.loadImage(
"assets/DALL·E 2023-08-10 20.56.53 - i must find a place for them to rest.png"
);
};
const settings = {
// Pass the p5 instance, and preload function if necessary
p5: { p5, preload },
// Turn on a render loop
animate: false,
};
canvasSketch(({ p5 }) => {
function rectanglePortion(img, x, y, width, height) {
let numRows = 15;
let totalWidth = width - 40; // Subtracting 40 to add some padding
let rowHeight = height / numRows;
// Loop through each row
for (let i = 0; i < numRows; i++) {
let x = 20; // Starting x position for rectangles
let y = i * rowHeight; // y position based on current row
let remainingWidth = totalWidth;
p5.noStroke()
// Randomly create rectangles until the row is filled
while (remainingWidth > 0) {
let rectWidth = p5.random(20, remainingWidth); // Random width, but not more than the remaining space
let rectHeight = p5.random(rowHeight * 0.5, rowHeight); // Random height within the row
// choose random opacity from 0.6 to 1.0
let opacity = p5.random(0.4, 0.8);
// Set the fill color
p5.fill(255, opacity * 255);
// Draw the rectangle
p5.rect(x, y + (rowHeight - rectHeight) * 0.5, rectWidth, rectHeight);
// draw a series of small rectangles up to height of the row
for (let j = 0; j < 10; j++) {
p5.noStroke()
let rectWidth = 1;
let rectHeight = p5.random(rowHeight * 0.5, rowHeight); // Random height within the row
// choose random opacity from 0.6 to 1.0
let opacity = p5.random(0.4, 0.8);
// Set the fill color
p5.fill(p5.color("rgb(220,20,60)"), opacity * 255);
// Draw the rectangle
p5.rect(x + p5.random(1, 15), y + (rowHeight - rectHeight) * 0.5, rectWidth, rectHeight);
x += rectWidth;
remainingWidth -= rectWidth;
}
if (p5.random() > 0.5) {
// draw parallel lines through the rectangle
p5.stroke(0, opacity * 255);
p5.strokeWeight(1);
p5.line(x, y + (rowHeight - rectHeight) * 0.5, x + rectWidth, y + (rowHeight - rectHeight) * 0.5 + rectHeight);
}
// Update x position for next rectangle, and the remaining width
x += rectWidth;
remainingWidth -= rectWidth;
}
}
}
return ({ p5 }) => {
p5.createCanvas(1000, 1000);
p5.background(255);
p5.image(img, 0, 0);
rectanglePortion(img, 0, 0, 1000, 1000);
};
}, settings);
bramadams.dev is a reader-supported published Zettelkasten. Both free and paid subscriptions are available. If you want to support my work, the best way is by taking out a paid subscription.




