Day Trip to Solving Fat Images in Obsidian Publish
The Problem
Obsidian Publish uploads and displays images painfully slow (see 202212221234 or 202212160210 for an example of a lot of images). This is probably because Publish is optimized for very light MD files.
This seems like a great one-day project…
Proposed Solutions
- Leverage Cloudflare Images, insert
!markdownURLs into Publish pages - Compress the everliving fuck out of images and upload them as normal
Cloudflare Route
I already pay for CF Images and used it to build Instabram Stories. In addition, I've already built an automator quick action that allows me to right click any image in Finder, upload it to CF and return the Markdown URL:
function run(input, parameters) {
var filename = "";
var uploaded = "";
var variants = "";
for (var i = 0; i < input.length; i++) {
if (input[i].includes("filename")) {
filename = input[i].split(':')[1].trim().replaceAll('"', '')
}
if (input[i].includes("uploaded")) {
uploaded = input[i].split(':')[1].trim().replaceAll('"', '')
}
if (input[i].includes("/public")) {
variants = input[i].trim().replaceAll('"', '')
}
}
var url = '';
return url;
}
My first step was to try this workflow

which is thiccer than a bowl of oatmeal at 3.8MB

Unfortunately this got stuck uploading too for an awkward amount of time and I could only do one at a time. The icing on top of the cake is I'd have a "duplicated" image, locally in my vault and one in CF. No go.

Enter the God Tutorial
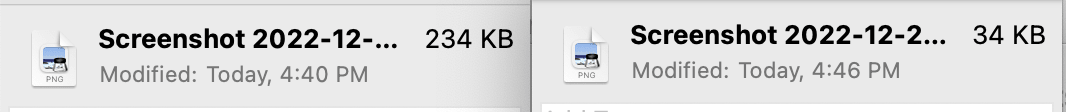
I followed this tutorial and set an Automator script to listen to new files being added to Private/Screenshots. Check out these savings! 86% savings! And it can run multiple files at once.[1]
I did change the path of the libraries tho:
for f in "$@"
do
/opt/homebrew/bin/pngquant 64 --skip-if-larger --strip --ext=.png --force "$f"
/opt/homebrew/bin/zopflipng -y "$f" "$f"
done

For a Netflix screencap, it cut the file by >50% in size without noticeable degradation!
an example (shrunk to 1.8MB)
Some open (unsolved) problems:
- starts processing after Alfred notification goes away for shimmering obsidian
- seems to hang (menu bar gear icon) if multiple files over 1 MB being run
- i like to move fast with images, the auto compression may take too long at times
Though I eventually took away the folder action in favor of running it manually only on images I'm planning to Publish ↩︎




