
instabram
August 29 2023
You go Ro coco

instabram
You go Ro coco

instabram
Where do you see yourself in four months?

instabram
Sunday is the reprieve!

instabram
Out-of-towners often mistake Manhattan as the whole of NYC, I feel.

instabram
New season of Hearthstone! Goodbye, next forty-eight hours.

instabram
glitch art, chat loops, farms, code poetry

photography
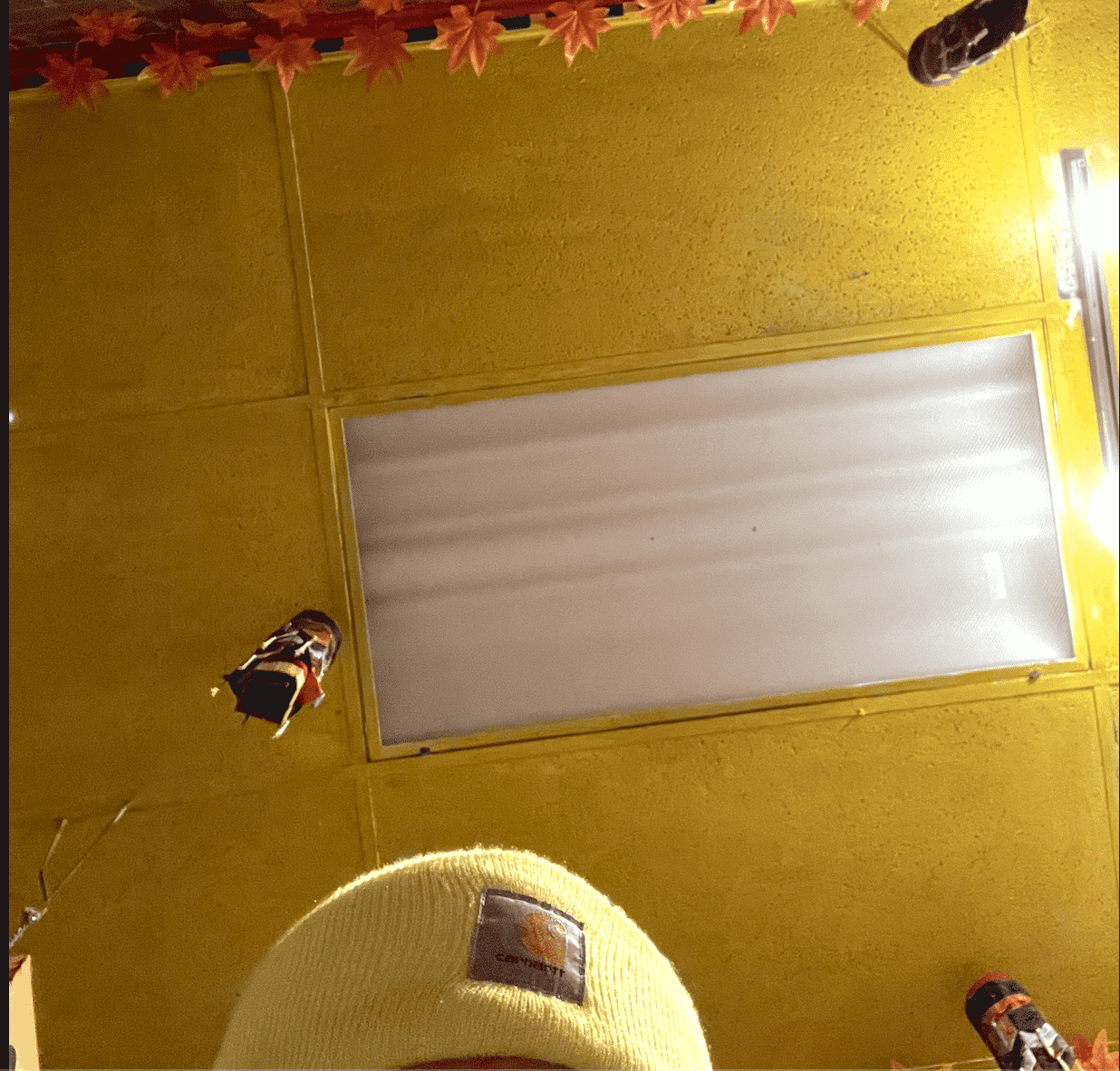
Yellow hat on yellow ceiling. Computation
photography
If there’s enough light and you’re not doing portraits, modern phone cameras are work well (View Highlight) Currently (Dec, 2022) using iPhone 13 to take photos… If you don’t have a camera, I recommend looking at Fujifilm (View Highlight) I want a Fujifilm[1] though I use